系统模板结构
阅读本文前需要先阅读之前的文章 系统模板语法 的基础原理 章节以便我们后续的理解。
模板位置
系统模板的位置在根目录下的theme文件夹下,theme 里存放着不同主题的互相独立的模板文件,系统默认的主题为skin5-native。
主题文件夹下有两个设置文件,不可删除。它们是:theme.config、Web.config。
- theme.config 定义了一些系统主题的默认设置。文件内的<name>标签的内容为ZMCMS 后台管理系统切换主题时所展示的主题名称。
- Web.config 定义了一些程序默认的设置。
模板类型选择以及对应的模板文件
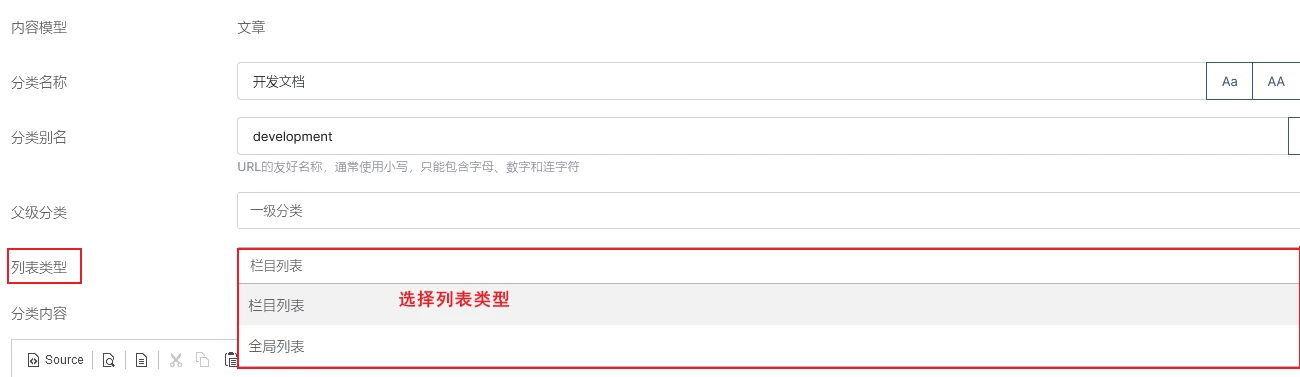
系统模板在后台管理页面的列表类型选项框中可以进行更改,有栏目列表、全局列表两种类型。
这两种类型对应着下方不同的模板选择:
如果在后台分类管理页选择了栏目列表,此分类页面对应的模板文件则为”product-list.cshtml“。(前文系统模板语法 提及系统模板文件使用.cshtml文件拓展名,此处在ZMCMS后台管理界面时则隐藏了拓展名方便开发者编辑。)
如果在后台分类管理页选择了全局列表,与列表模板一样,此页面对应的模板文件为product-list.cshtml,这是因为全局列表和列表模板的区别在于 全局列表可以调用自己子分类下的内容,而栏目列表只能调用自己分类下的直接内容。

特殊分类页以及默认模块
在ZMCMS中,首页作为网站展示的重心和门面,其不仅拥有特别的编辑内容的方式,还拥有默认 的模板类型和模板命名,它的模板文件为index.cshtml。这个命名不可以被更改,否则系统会识别不了首页的文件。
除此之外拥有默认命名的文件还有搜索页。根据内容模型的不同分为article-search.cshtml和product-search.cshtml。
模板结构的介绍
以默认模板skin5-native 为例,因为我们网站现行的大部分的模板都是参考这里面的一些命名规范以及文件存放方式排布的,所以此处我们依照skin5-native 的文件排布方式展开介绍。我们展开这个文件夹时,可以看到其中存放了许多系统的默认模板,这些模板遵循一定的命名规律存放,这些模板的命名可以取任意的合法字符,而且仅作标记之用,但是最好还是遵循一定的规律以便于后期维护。以article-company.cshtml为例:
article 代表模板的内容模型为文章类型,company代表这个页面的内容是关于company的,一般用在公司的”关于我们“页面。
此外skin5-native 还存放了许多各有其功用的文件夹。其中包括了control、dist、images、module这四种默认的文件夹。
- control文件夹:其中存放了关于系统模板的_header.cshtml、_footer,cshtml、_reference.cshtml.这些模板一般来讲定义了网站的头部和尾部,以及网站所要引用的文件索引。
- dist文件夹:子目录包括了程序核心的css、js、fonts文件夹。定义了网站所需的一些样式以及事件逻辑。
- Images文件夹:这个文件夹主要存放一些默认的图片,比如ico文件(常为系统站点语种切换时的国旗图标),或者一些png小图标。用来存放一些一般来讲不需要更换的图片。
- module文件夹:存放一些模块化的模板文件,用于后续在正常模板下的复用。