操作常见问题
最后更新: | 浏览次数: 2972|素材处理
已知插件冲突
部分浏览器插件会拦截和修改数据,导致后台很多操作出现问题,当无法进行编辑时,请按以下清单检查
Chrome插件:腾讯翻译
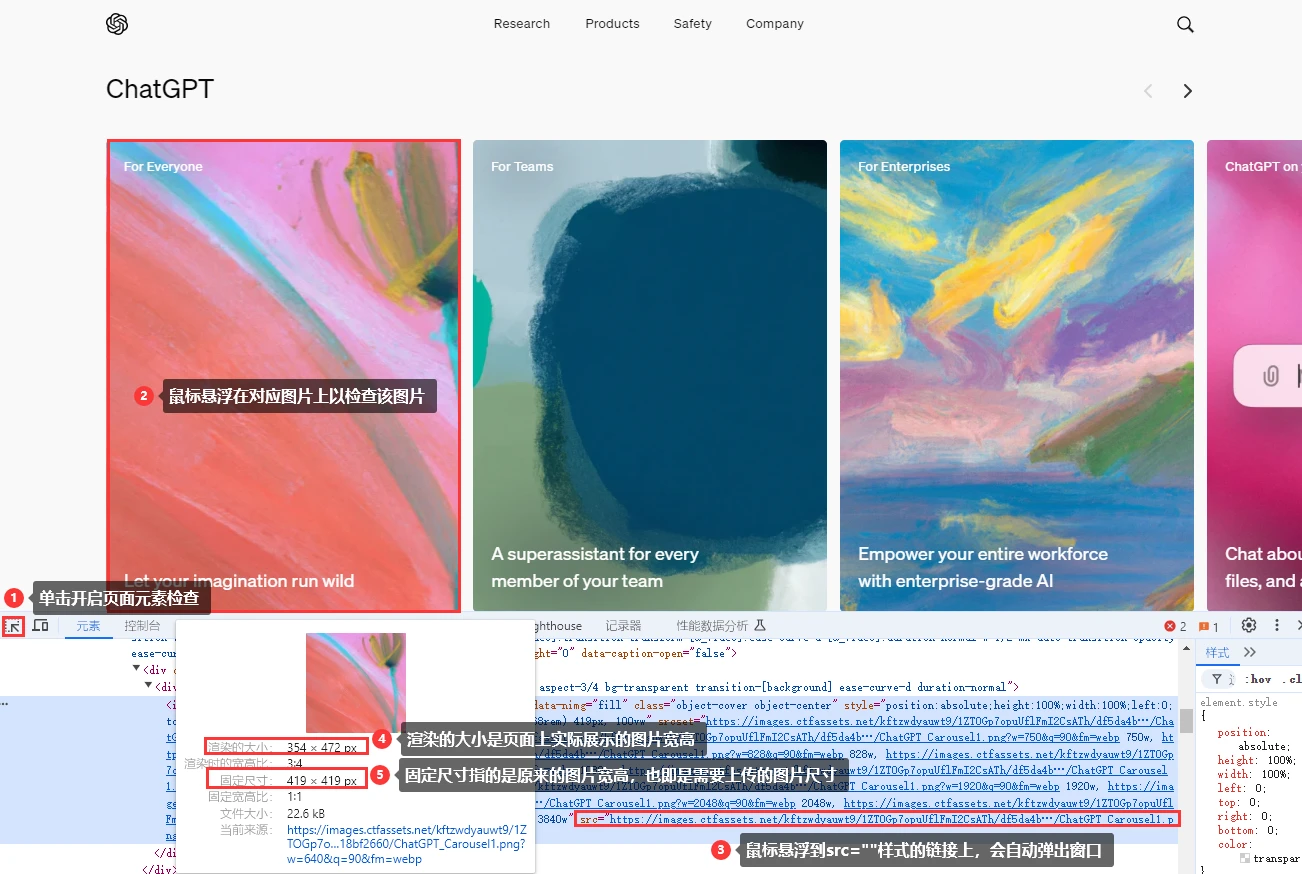
如何查看网站图片或区块尺寸
以Chrome浏览器为例,打开需要查看元素的页面,使用快捷键F12调出浏览器自带的开发者工具进行如下图所示操作。(或使用快捷键Ctrl+Shift+C 直接开始选取页面元素 )

为什么固定尺寸需大于渲染尺寸?
自适应网站需要根据屏幕宽度自动调整图片的渲染大小,如果图片宽度过小,在不同分辨率下可能会出现图片强制拉升放大的情形,影响图片清晰度,所以上传图片的尺寸一般应大于渲染尺寸,给网站后续改版调整留下可操作空间,也能完美适配各种分辨率下的情况,具体规范要求见:网站素材规范要求(必读)
如何清除浏览器缓存
当浏览器访问一个网站时,浏览器会保存一些网页上的文件,比如图片和文字,以便下次再访问这个网站时可以更快地加载页面。这些保存的文件叫做缓存。
有时即使网站更新了内容,但是刷新页面后却看不到新的信息,这可能是因为浏览器还在使用之前保存的旧文件。它为了让网页加载更快,会尽可能使用缓存而不是从网站重新下载文件。
下面提供一些解决办法:
强制刷新
使用浏览器的强制刷新功能(通常是通过Ctrl + F5或Cmd + Shift + R),这会忽略缓存,强制从服务器重新获取所有内容。
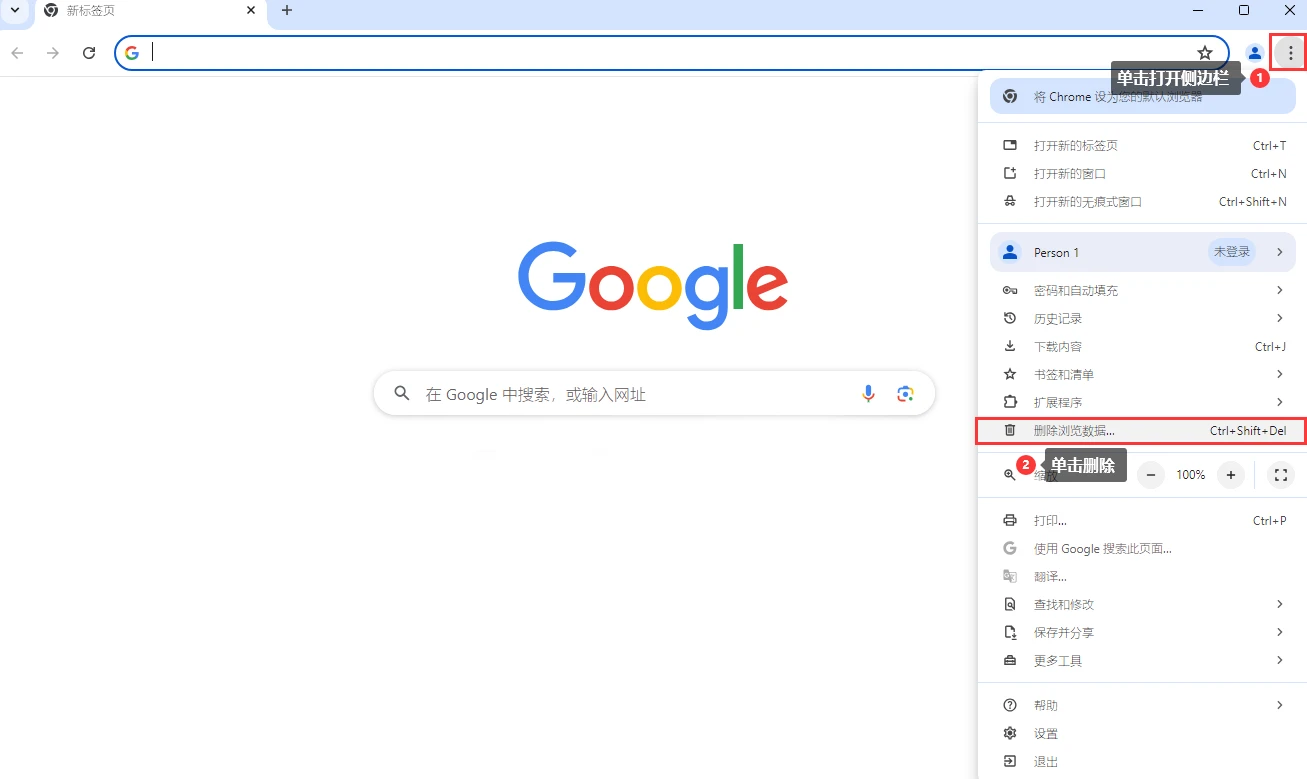
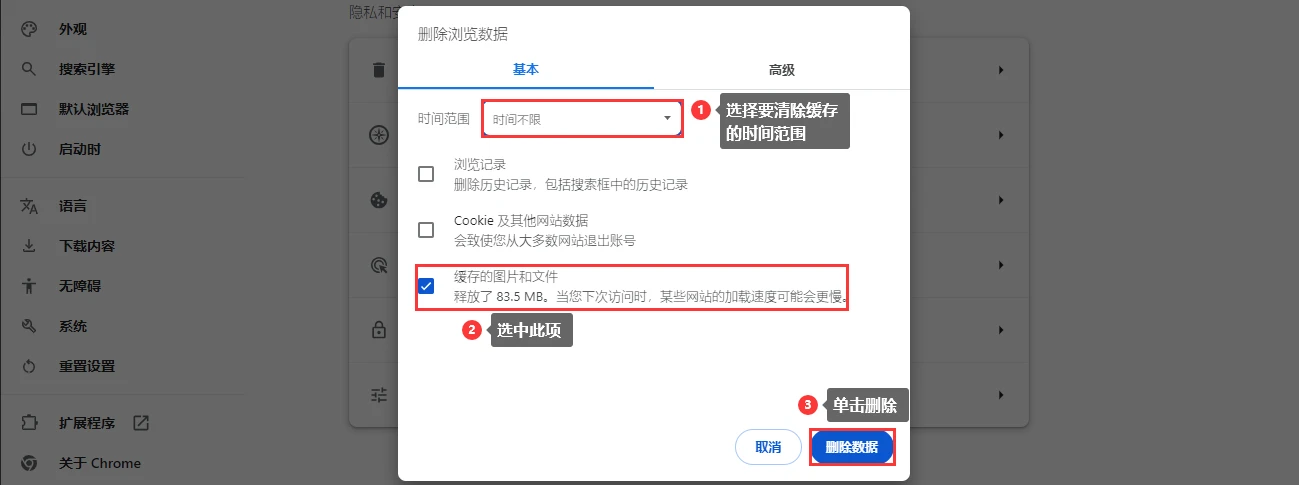
清除浏览器缓存
手动清除浏览器的缓存和Cookie,确保浏览器获取到最新的内容。下面以谷歌浏览器(Chrome)进行演示:


注:清除cookies可能会导致当前登录的网站全部登出。